Twitter ofrece la posibilidad de insertar en tu web un widgets de búsquedas, timelines, favoritos y listas de tu cuenta.
En pocos pasos vamos a ver cómo configurar y obtener el código para ponerlo en una web.
Para comenzar es necesario tener una cuenta de Twitter para acceder al panel de creación del widget. En esta URL tienes los pasos necesarios para crear una cuenta en Twitter.
Otros post interesantes son:
- Los widgets y plugins de Twitter más usados
- Crear el widget de Twitter para insertar el timeline de un perfil
- Crear el widget de Twitter para insertar los favoritos de un perfil
- Cómo crear el widget de Twitter para insertar las listas de un perfil
- Cómo crear el widget de Twitter para insertar búsquedas o hastag
Acceso al administrador de Widgets de tu cuenta de Twitter
Los pasos a seguir para llegar al administrador de widgets son los siguientes:
- Loguearse en Twitter.
- Clickar en nuestro perfil y seleccionar configuración.
En la imagen inferior os muestro los 2 pasos:
 Después llegamos a una pantalla y los siguientes pasos son:
Después llegamos a una pantalla y los siguientes pasos son:
- En el menú de la izquierda clickamos en Widgets.
- O bien… si ya estáis logueados entrar en esta url: https://twitter.com/settings/widgets

Una vez llegado al administrador nos encontramos con un listado de widgets creados. Ahí podremos crear, editar o eliminar los widgets que creamos oportunos.
Crear el widget de Twitter de búsquedas o hastag
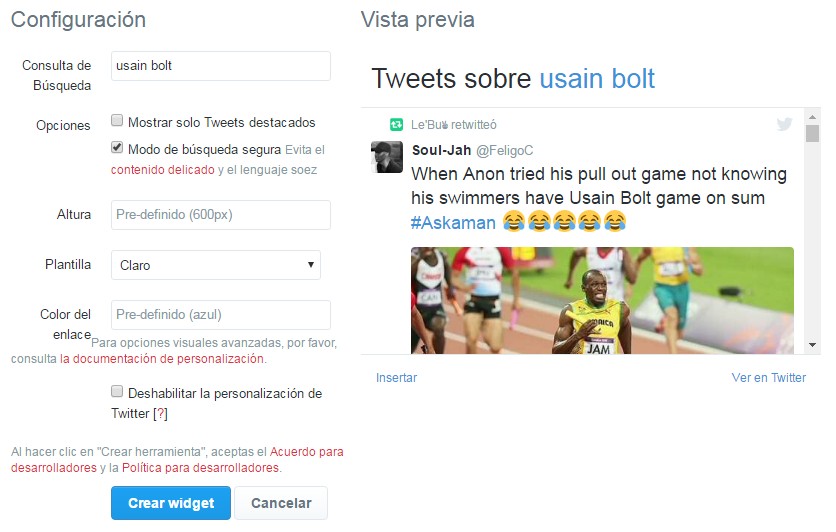
Le damos a crear nuevo widget y después seleccionamos ‘Buscar’ para llegar a la siguiente pantalla:
Os comento los campos de configuración que tenemos que rellenar:
- Consulta de Búsqueda: Ahí meteremos el término o hastag a buscar.
- Mostrar solo Tweets descados: Solo se listarían los Tweets que más repercusión o impacto han tenido.
- Es conveniente dejar activa la opción de ‘Modo de búsqueda segura‘.
- Altura: Altura en pixels del plugin.
- Plantilla: Claro|Oscuro, es el color del fondo del widget.
- Color del enlace: Por defecto es azul, pero se puede personalizar el color de los enlaces que muestra el widget.
Una vez elegidas las opciones de configuración comprobamos en el preview que el widget es de nuestro agrado. Solo nos queda clickar en ‘crear widget’ o ‘Update’, y se nos refrescará la página con el código fuente a incrustar en nuestra web.
Insertar el widget de Twitter en WordPress
Colocar este widget de Twitter en WordPress es muy sencillo, con estos pasos lo tendremos colocado en pocos segundos:
- Vamos a apariencia > Widgets
- Seleccionamos el widget de Texto/HTML.
- Pegamos el código del widget y lo arrastramos al sidebar.
Los plugins y widgets de Twitter más usados
Os recomiendo leer este interesante post las herramientas que nos ofrece Twitter: ‘Los widgets y plugins de Twitter más usados‘.