Tras haber posteado cada uno de los nuevos atributos HTML5 he decidido hacer un listado con todos ellos.
En este otro post tenéis todos los nuevos input:
Tal y como sabréis tenemos muchas razones para usar estos atributos HTML5 y otras para no usarlos:
- PROS: Ahorro considerable de código combinando los nuevos input y atributos. De esta manera no necesitaremos realizar tantas validaciones usando PHP, jQuery o similares.
- CONTRA: Al no estar estandarizado HTML5 hace que aún haya elementos que no se representen en bastantes navegadores.
Voy a realizar un listado de cada atributo y posteriormente hago un breve resumen de cada uno de ellos para usarlos en los formularios HTML5:
- placeholder
- autofocus
- autocomplete
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- heigh y width
- list
- min y max
- multiple
- novalidate
- pattern
- required
- step
Atributo placeholder HTML5
Este nuevo atributo permite al usuario ver una especie de leyenda o label dentro del input. Cuando el usuario comience a escribir sobre él este placeholder desaparecerá.
Es muy útil para guiar al usuario sobre el tipo de contenido a rellenar en el formulario.
Podéis saber más sobre el atributo en su post ‘Placeholder HTML5: Un atributo para inputs de formularios‘.
Os dejo una imagen de ejemplo:
 Atributo autofocus HTML5
Atributo autofocus HTML5
La función de este atributo es poner el cursor de manera activa en un input del formulario sin necesidad de hacer click en él.
Podéis saber más sobre el atributo en su post ‘Autofocus HTML5: Un atributo para seleccionar inputs de formularios‘.
Imagen de ejemplo:
 Atributo autocomplete HTML5
Atributo autocomplete HTML5
Este nuevo elemento nos va ayudar a recordar, autocompletar y/o sugerir los valores insertados anteriormente en el mismo formulario.
Podéis saber más sobre el atributo en su post ‘Autocomplete HTML5: Atributo para autocompletar datos en formularios‘.
Atributo form HTML5
Con este atributo (no confundir con la etiqueta) no es obligatorio que los input de un formulario estén dentro del mismo.
De esta manera los formularios deberán tener un id asignado y los input referenciarán a ese id para relacionarse.
Podéis saber más sobre el atributo en su post ‘Atributo form de HTML5 para los input de formularios‘.
Atributo formaction HTML5
Con este nuevo atributo HTML5 podemos cambiar el action de un formulario dependiendo del botón en el que se haga click.
Es decir, con un botón podemos ir a una URL y con otro a otra URL para procesar el formulario.
Podéis saber más sobre el atributo en su post ‘Atributo formaction de HTML5: Cambiar el action de formularios‘.
Atributo formaction HTML5
Con este nuevo atributo HTML5 podemos cambiar el action de un formulario dependiendo del botón en el que se haga click.
Es decir, con un botón podemos ir a una URL y con otro a otra URL para procesar el formulario.
Podéis saber más sobre el atributo en su post ‘Atributo formaction de HTML5: Cambiar el action de formularios‘.
Atributo formenctype HTML5
El funcionamiento consiste en poder cambiar la codificación establecida en un formulario web.
Podéis saber más sobre el atributo en su post ‘Atributo formenctype HTML5: Cambiar la codificación de un formulario‘.
Atributo formmethod HTML5
Con el atributo formmethod HTML5 podemos cambiar el método de envío de formularios facílmente y variarlo entre POST y GET.
La aplicación de este atributo sustituye el valor que tenga el atributo ‘method’ del formulario.
Podéis saber más sobre el atributo en su post ‘Atributo formmethod HTML5: Cambiar el método de envío de formularios‘.
Atributo formnovalidate HTML5
Este elemento es muy útil para los nuevos elementos de formularios HTML5, de una manera muy fácil podemos decidir si los input que contenga un formulario son validados automáticamente o no.
Podéis saber más sobre el atributo en su post ‘Atributo formnovalidate HTML5: Controlar la validación de formularios‘.
Atributo formtarget HTML5
Con este atributo podemos elegir el target de destino de un formulario web. Solo es aplicable a los input de tipo submit.
Podéis saber más sobre el atributo en su post ‘Atributo formtarget HTML5: Elige el target de un formulario‘.
Atributos heigh y width HTML5
Estos atributos solo se pueden aplicar a los input de tipo ‘image’, así de esta manera podemos jugar con las dimensiones de la imagen que sustituye al botón ‘submit’ para enviar formularios.
Podéis saber más sobre el atributo en su post ‘Atributos height y width HTML5 para inputs de tipo image‘.
Atributo list HTML5
Este atributo sirve para asociar el elemento de tipo ‘datalist’ con un input, de esta manera el input tendrá establecido por defecto una serie de valores para facilitar la inserción de datos.
Podéis saber más sobre el atributo en su post ‘Atributos height y width HTML5 para inputs de tipo image‘.
Atributos min y max HTML5
Sirven para fijar los valores mínimos y máximos de los input con valor numérico o de fecha.
Podéis saber más sobre el atributo en su post ‘Atributos min y max HTML5 para los input numéricos y de fecha‘.
Atributo multiple HTML5
Con el atributo multiple HTML5 se pueden seleccionar varios ficheros o emails en el envío de formularios, es compatible con los input de tipo file o email.
Podéis saber más sobre el atributo en su post ‘Atributo multiple HTML5: Seleccionar varios archivos o emails en formularios‘.
Atributo novalidate HTML5
El atributo novalidate HTML5 hace que el elemento en cuestión no se valide al enviar el formulario, es decir, si el formulario tiene varios input que disponen de validación automática por parte del navegador podemos anular esta validación por cada input.
Podéis saber más sobre el atributo en su post ‘Atributo novalidate HTML5: Anular la validación de inputs de formularios‘.
Atributo pattern HTML5
Con el atributo pattern HTML5 podremos delimitar mediante expresiones regulares el contenido insertado por el usuario en los inputs de los formularios.
De no cumplirse la expresión regular sale un mensaje similar a este:
Podéis saber más sobre el atributo en su post ‘Atributo pattern HTML5: Expresiones regulares para la validación de inputs‘.
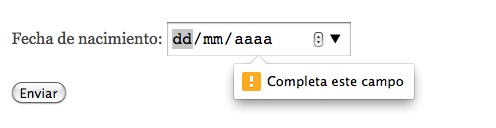
Atributo required HTML5
Con el atributo required HTML5 podemos establecer que un input de formulario sea de rellenado obligatorio.
En caso de no rellenar el campo obligatorio sale un mensaje automático de aviso.
Podéis saber más sobre el atributo en su post ‘Atributo required HTML5: Establecer campos obligatorios en formularios‘.
Atributo step HTML5
Vamos a repasar el funcionamiento del atributo step HTML5, este atributo permite establecer el rango de intervalos en los que se pueden mover los valores de los los input de fecha y numéricos.
Podéis saber más sobre el atributo en su post ‘Atributo step HTML5: Establecer intervalo de valores en inputs‘.