El HTML5 number input es otro de los nuevos input para los formularios HTML5.
Este elemento valida automáticamente que los valores introducidos sean numéricos sin necesidad de scripts adicionales, toda la validación la realiza el propio navegador. Esto va a ahorrarnos varias líneas de código PHP o jQuery a la hora de validar los formularios.
Sintaxis de HTML5 number input
Debajo de estas líneas podemos ver la sencilla sintaxis del number input:
|
1 |
<input type="number" name="edad"> |
Este nuevo input de HTML5 se compone del atributo ‘name’ y del tipo de input ‘type’. Más abajo detallaré el resto de atributos válidos.
Primer ejemplo de HTML5 number input
Vamos a probar con este primer ejemplo de HTML5 number input su funcionamiento básico, sin forzar a meter contenido no numérico:
|
1 2 3 4 5 6 7 8 9 |
<form name="ejemplo1" action="11-html5-number-input.php" method="POST"> Introduce tu edad: <input type="number" name="edad"> <input type="submit" value="Enviar"> </form> <?php //sacamos la edad introducida if ($_POST['edad']) echo "la edad recibida es: " .$_POST['edad']; ?> |
Os explico el ejemplo:
- Creamos un formulario con method POST, en él tenemos el botón de enviar y el input de tipo number.
- Al enviar el formulario con la edad nos hará automáticamente la validación para ver si la edad es un contenido numérico.
- Si es numérico nos dejará enviar el formulario y sacará por pantalla la edad enviada.
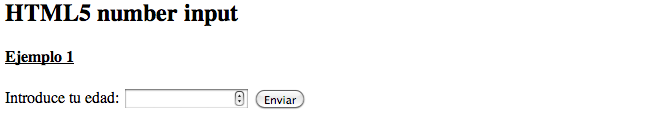
Esta imagen inferior muestra el input en Google Chrome. Este input tiene a su derecha 2 flechas verticales (arriba y abajo), estas flechas vienen por defecto con el input y sirven para cambiar el valor.
Validación automática para que el contenido sea numérico
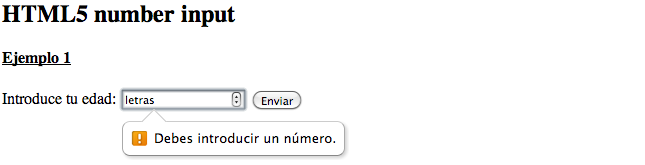
Si volvemos al ejemplo del number input, podemos intentar a introducir contenido no numérico y nos saldrá un mensaje similar al de la imagen inferior.
Tal y como comenté anteriórmente, esta validación la hace automáticamente el propio navegador sin necesidad de código adicional.
Segundo ejemplo de HTML5 number input
Voy a poneros un segundo ejemplo usando varios de los atributos válidos para este input. Al final del post he puesto todos los atributos, pero antes voy a poneros los que voy a usar en este ejemplo:
- step: Con un valor igual a 5, esto hará que al clickar las flechas el valor variará de 5 en 5.
- required: El campo será obligatorio.
- min y max: El valor mínimo será de 18 y el máximo de 99.
Os pongo el código:
|
1 2 3 4 5 6 7 8 9 |
<form name="ejemplo2" action="11-html5-number-input.php" method="POST"> Introduce tu edad (min=18 max=99, campo obligatorio): <input type="number" name="edad" min="18" max="99" step="5" required="required"> <input type="submit" value="Enviar"> </form> <?php if ($_POST['edad']) echo "la edad recibida es: " .$_POST['edad']; ?> |
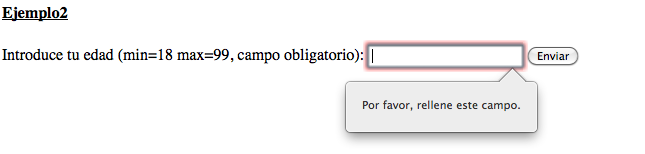
Con los controles anteriormente mencionados nos saltarán estos mensajes de aviso:
Atributos válidos para HTML5 number input
Voy a listaros los atributos válidos para este input según la W3C.
- name: Nombre del input (name=»nombre del input»).
- disabled: Atributo que determina si está desactivado el input para la introducción de datos (disable=»disabled»), por defecto activado.
- form: Con este atributo se asocia el id del form al que pertenece el input (form=»id del form»).
- autocomplete: Con autocomplete activado el input se autorrellenará con contenidos anteriormente enviados por él mismo (autocomplete=»off», autocomplete=»on»)
- autofocus: Este atributo hace que el cursor se situe en en input (autofocus=»autofocus»).
- list: Asocia mediante id una lista de valores predefinidos (list=»nombre lista»)
- min y max: Fijan los valores máximos y mínimos que puede tener el input number (max=»5″ y/o min=»0″).
- step: Valor numérico o decimal con el cual varías el intervalo del input (step=»2″, sumarías o restarías de 2 en 2 dando a las flechas) y (con step=0.001 además de aceptar decimales avanzaríamos en esa cantidad de decimales que necesitemos).
- readonly: Con el valor activado el input no podrá variar de valor, no se podrá editar (readonly=»readonly»).
- required: Determina si el input tiene que ser rellenado obligatoriamente (required=»required»).
- placeholder: Permite al usuario ver una leyenda en el input de entrada de datos. Cuando el usuario clicke sobre el input esta leyenda desaparecerá (placeholder=»leyenda, texto explicativo»).
- value: Valor por defecto del input.
Listado de los nuevos input HTML5
En esta url tenéis el listado completo de los nuevos input de HTML5.
Listado de los nuevos atributos HTML5
En esta otra url tenéis todos los nuevos atributos HTML5 para inputs y formularios.