Con el HTML5 email input vamos a poder meter campos de email con validaciones automáticas de una forma trivial. No vamos a necesitar líneas extra de jQuery, PHP o Java Script.
Con este nuevo input de formulario de HTML5 el propio navegador es el que detecta el tipo de campo que es y realiza las validaciones pertinentes.
Sintaxis del HTML5 email input
Vamos a ver la sintaxis de este input extraída de su web oficial:
|
1 |
<input type="email" name="email"> |
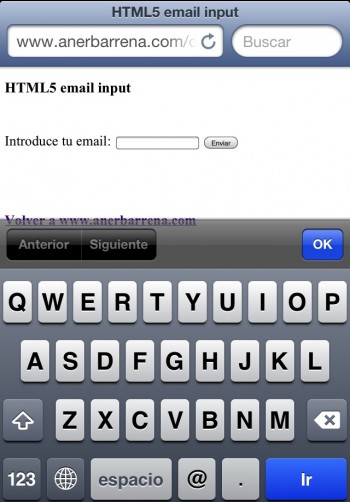
Con solo 2 atributos tenemos colocado en nuestro formulario un email input. En los dispositivos móviles saldrá el teclado con la @ por defecto para facilitar la inserción de la dirección de email.
Imagen de ejemplo en dispositivos IOS:
Ejemplo en HTML5 de email input
Vamos a ver en la siguiente demo como funcionan las validaciones automáticas por defecto:
|
1 2 3 4 |
<form name="ejemplo1" action="16-html5-email-input.php" method="POST"> Introduce tu email: <input type="email" name="email"> <input type="submit" value="Enviar"> </form> |
Os explico el código superior:
- He creado un formulario con method POST.
- Con un email input y otro input de envio de formulario.
- En el formulario se pide la introdución de un email, si el email introducido no cumple la sintaxis básica de una dirección de correo eletrónico saldrán mensajes automáticos como el siguiente.
Como veis es muy fácil hacer la validación por defecto de emails con formularios en HTML5. Después el código PHP para recoger el valor del formulario es el siguiente:
|
1 2 3 4 |
<?php if ($_POST['email']) echo "tu email es: " .$_POST['email']; ?> |
Validando inputs de tipo email con el atributo pattern HTML5
Os pongo una segunda demo para que os fijéis cómo se pueden filtrar mejor los emails introducidos.
|
1 2 3 4 |
<form name="ejemplo1" action="16-html5-email-input-demo2.php" method="POST"> Introduce tu email: <input type="email" name="email" pattern="[a-zA-Z0-9_]+([.][a-zA-Z0-9_]+)*@[a-zA-Z0-9_]+([.][a-zA-Z0-9_]+)*[.][a-zA-Z]{1,5}"> <input type="submit" value="Enviar"> </form> |
Os explico el código:
- Con el atributo pattern podemos hacer la validación a nuestro gusto, es decir, que podemos establecer el formato de email introducido.
- En este ejemplo he puesto este pattern: [a-zA-Z0-9_]+([.][a-zA-Z0-9_]+)*@[a-zA-Z0-9_]+([.][a-zA-Z0-9_]+)*[.][a-zA-Z]{1,5}
- Si no coincide el dato introducido nos saldrá un aviso similar al de la imagen inferior.
Atributos válidos en HTML5 email input
Voy a listaros los atributos válidos para este input según la W3C.
- name: Nombre del input (name=»nombre del input»).
- disabled: Atributo que determina si está desactivado el input para la introducción de datos (disable=»disabled»), por defecto activado.
- type: tipo de input, en este caso es ‘email’
- form: Con este atributo se asocia el id del form al que pertenece el input (form=»id del form»).
- autocomplete: Con autocomplete activado el input se autorrellenará con contenidos anteriormente enviados por él mismo (autocomplete=»off», autocomplete=»on»).
- autofocus: Este atributo hace que el cursor se situe en en input (autofocus=»autofocus»).
- list: Asocia mediante id una lista de valores predefinidos (list=»nombre lista»).
- maxlength: Longitud máxima en caracteres del número introducido.
- readonly: Con el valor activado el input no podrá variar de valor, no se podrá editar (readonly=»readonly»).
- required: Determina si el input tiene que ser rellenado obligatoriamente (required=»required»).
- size: Anchura del input en el form.
- pattern: Expresión regular que a de cumplir el email.
- placeholder: Permite al usuario ver una leyenda en el input de entrada de datos. Cuando el usuario clicke sobre el input esta leyenda desaparecerá (placeholder=»leyenda, texto explicativo»).
- value: Valor por defecto del input.
- multiple: múltiples valores que puede tener el input.
- novalidate: Hace que el input no se valide al enviarse el formulario.
Listado de los nuevos input HTML5
En esta url tenéis el listado completo de los nuevos input de HTML5.
Listado de los nuevos atributos HTML5
En esta otra url tenéis todos los nuevos atributos HTML5 para inputs y formularios.