Con el HTML5 color input podemos enriquecer considerablemente nuestros formularios.
Este nuevo input de HTML5 nos proporciona una paleta (selector) de colores sin necesidad de añadir plugins ni códigos adicionales de jQuery como veníamos haciendo hasta ahora.
De esta manera con un solo click y una línea de código podemos elegir facílmente un color.
Sintaxis de HTML5 color input
Vamos a ver la sintaxis de una sola línea de este input extraída de su web oficial:
|
1 |
<input name="color" type="color" /> |
Valor por defecto de HTML5 color input
A la paleta de colores se le puede poner un valor por defecto en hexadecimal, por ejemplo el negro sería así: #000000:
|
1 |
<input name="color" type="color" value="#000000" /> |
Ejemplo de HTML5 color input
Vamos a ver en este ejemplo cómo funciona este input HTML5:
|
1 |
Selecciona un color: <input name="color" type="color" value="#f3f3f3"/> |
Os explico el código del ejemplo:
- He puesto por defecto un gris claro ‘#f3f3f3’.
- El navegador que he usado en el ejemplo es la última versión de Google Chrome.
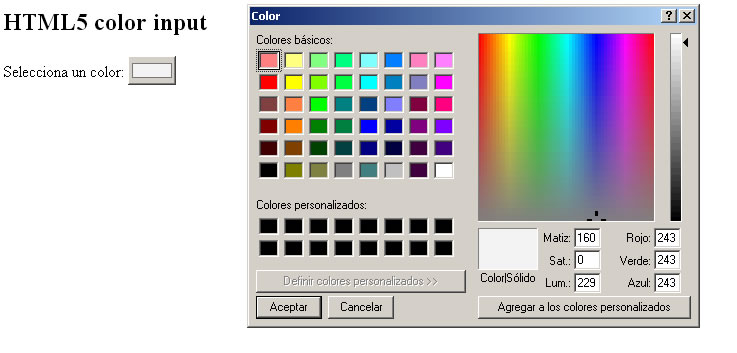
Os pongo una imagen del ejemplo:

En la imagen superior se aprecia la cajita de color gris, esta cajita es el nuevo input color, que tras clickarse se abre una capa selectora con la paleta de colores.
Depende el navegador la paleta de colores tendrá una apariencia y otra. Ahora solo nos queda elegir el color que queramos.
Obtener el valor del input color de HTML5 con PHP
Es muy fácil obtener el valor del color input con PHP, es simplemente capturar el input por POST o GET y listo…
|
1 2 3 4 |
<?php if ($_POST['color']) echo "El color seleccionado es: " .$_POST['color']; ?> |
Ejemplo para obtener el valor del input color de HTML5 con jQuery
Voy a usar jQuery change() para obtener el valor introducido en el input color de HTML5. Lo po demos ver funcionando en este segundo ejemplo:
|
1 2 3 4 5 6 |
$(document).ready(function(){ $("input[name=color]").change(function(){ alert($('input[name=color]').val()); $('#colorseleccionado').val($(this).val()); }); }); |
Os explico el código:
- Detecto que el input color cambia de valor una vez elegido el color.
- Entonces saco un alert por pantalla con dicho valor, a continuación asocio el valor a un input text con id = ‘colorseleccionado’.
Atributos válidos en HTML5 color input
Voy a listaros los atributos válidos para este input según la W3C.
- name: Nombre del input (name=»nombre del input»).
- disabled: Atributo que determina si está desactivado el input para la introducción de datos (disable=»disabled»), por defecto activado.
- type: tipo de input, en este caso es ‘color’.
- form: Con este atributo se asocia el id del form al que pertenece el input (form=»id del form»).
- autocomplete: Con autocomplete activado el input se autorrellenará con contenidos anteriormente enviados por él mismo (autocomplete=»off», autocomplete=»on»).
- autofocus: Este atributo hace que el cursor se situe en en input (autofocus=»autofocus»).
- list: Asocia mediante id una lista de valores predefinidos (list=»nombre lista»).
- value: Valor por defecto del input. En este caso el valor debe ser un código hexadecimal acompañado al comienzo de un ‘#’, ej: #000000.
- novalidate: Hace que el input no se valide al enviarse el formulario.
Listado de los nuevos input HTML5
En esta url tenéis el listado completo de los nuevos input de HTML5.
Listado de los nuevos atributos HTML5
En esta otra url tenéis todos los nuevos atributos HTML5 para inputs y formularios.
